安装
推荐服务器和本地各上传一份项目(前端代码(网页、uni-app、后台、收银台)暂无法通过服务器进行操作;后台一键升级服务只允许授权IP才可更新)
目录结构
.
├── admin
│ ├── vue2
│ │ ├── element-admin-v3
├── api
├── cashier
├── client
│ ├── nuxt-web
│ └── uni-app
│ ├── mall-cook-platform
│ └── mall-cook-template
├── plugin
admin目录
- 后台
api目录
- RESTful API
cashier目录
- 收银台
client目录
- 客户端,nuxt-web即网站,uni-app即移动端,uni-app下的mall-cook-platform即可视化布局,mall-cook-template即移动展示页
plugin目录
- 自定义插件或第三方插件
傻瓜式安装
前提条件:有php环境,已解析域名
1、搭建RESTful API
1.1、下载TFSHOP PRO
通过官网:https://www.dswjcms.com/ 的市场->软件->购买TFSHOP PRO,在线完成支付后,在我的订单找到购买的TFSHOP PRO,点击TFSHOP PRO订单的订单详情,即可下载最新版TFSHOP PRO版本
1.2、将TFSHOP PRO上传/移动到项目根目录
将下载的TFSHOP PRO压缩文件移动到项目根目录,然后解压到根目录,将目录名修改成TFSHOP-PRO,如下图

1.3、访问http://tfshop-pro.test/install
这里请把http://tfshop-pro.test 换成自己的域名
进入安装页,勾选“详细阅读并勾选同意”,点“开始安装”

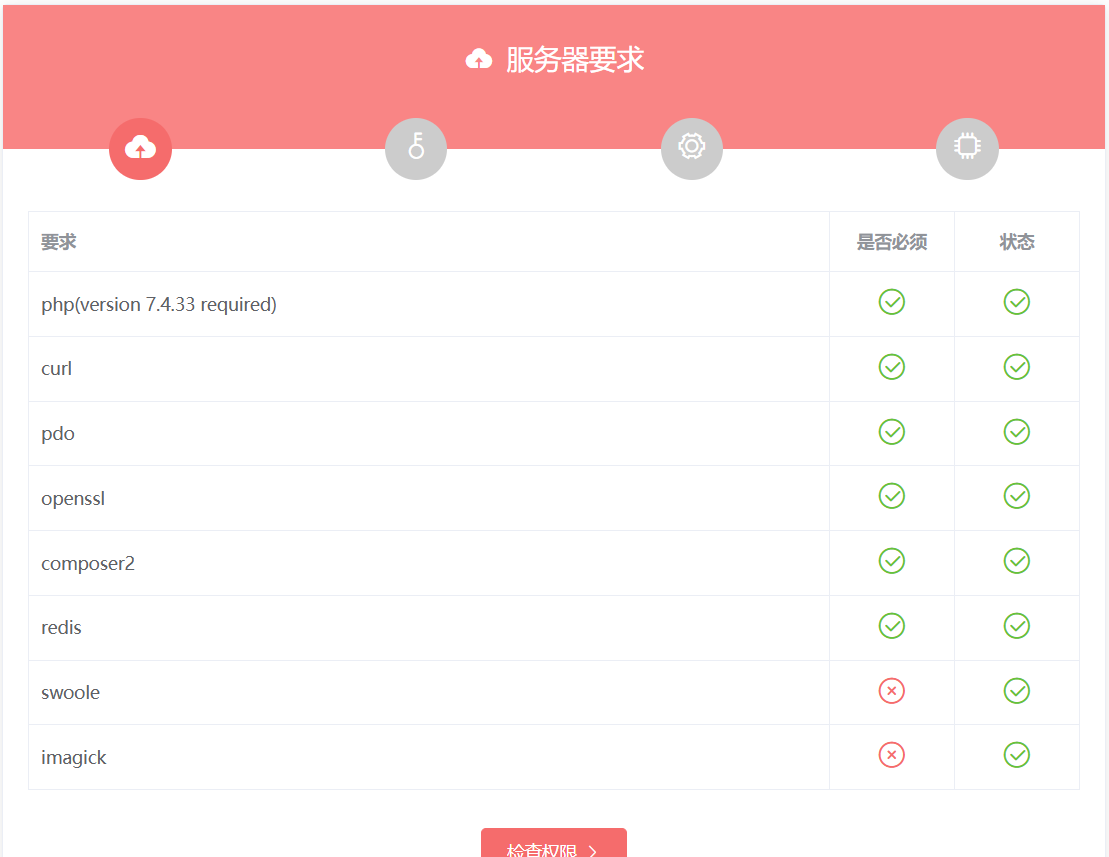
1.4、验证服务器环境
除了swoole(用于扫码点餐)和imagick(图像处理功能)外,其他环境要求为必须,如果未满足,请先修改环境,使得满足

1.5、权限验证
一键安装需要对指定目录进行写入操作,所以需要对指定目录进行777权限处理。

1.6、项目配置
如果是基于docker的话,本地mysql和redis的主机请填写mysql和redis(具体资料请阅读docker-compose相关文档) 填写项目名称、mysql、redis配置,及配置后台账号密码
1.7、安装
接下去系统会自动执行数据库及项目安装处理,只需要耐心等待完成即可(如果中间报错,请根据报错信息进行处理,处理后,点击“重新安装”)
1.8、删除install
安装完成后,请手动删除api/public/install目录
2、搭建网站
如果项目搭建在服务器中,请下载tfshop-api/client/nuxt-web/mi到本地,然后再进行操作(linux无法安装依赖)
本地演示
cd tfshop-pro/client/nuxt-web/mi
cp .env.prod .env #修改配置信息
APP_ENV=local # 修改APP_ENV为local
npm install #node 14.18.2
npm run dev
线上部署
cd tfshop-pro/client/nuxt-web/mi
#修改.env.prod配置信息
npm run build
#将.nuxt nuxt.config.js package.json package-lock.json config tfshop-pro.config.js上传到服务器(这里在api目录下新建web目录,将上面的文件放到该目录中)
#服务器
cd tfshop-pro/api/web
yarn install #node 14.18.2
npm start #复制IP如http://172.19.0.3:3002
pm2 start tfshop-pro.config.js
#查看pm2列表中是否有刚才的进程
pm2 list
# 开机自动启动
pm2 save
pm2 startup
#打开nginx配置,在nginx中增加以下代码
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_read_timeout 1m;
proxy_connect_timeout 1m;
proxy_pass http://172.19.0.3:3002;
}
#重启nginx
#访问https://tfshop-pro.test即可查看网站
3、搭建后台
本地演示
cd tfshop-pro/admin/vue2/element-admin-v3
#修改config/dev.env.js配置信息
npm i
npm run dev
#浏览器会自动弹出后台地址,通过一键安装时配置的账号密码登录后台
线上部署
cd tfshop-pro/admin/vue2/element-admin-v3
#修改config/prod.env.js配置信息
#打包后会在api/public下生成admin目录
npm run build:prod
#浏览器会自动弹出后台地址,通过一键安装时配置的账号密码登录后台
#将admin目录上传到线上api/public目录下
#访问https://tfshop-pro.test/admin
4、搭建移动端
以h5为例,微信小程序同理
本地演示
cd tfshop-pro/client/uni-app/mall-cook-template
#修改src/utils/config.js配置信息process.env.NODE_ENV === "development"部分的domainName
npm i #node 16.14.0
npm run dev:h5
线上部署
cd tfshop-pro/client/uni-app/mall-cook-template
#修改src/utils/config.jsNODE_ENV为prod,生产环境部分的domainName
npm run build:h5
#打包后会在api/public下生成h5目录
#将h5目录上传到线上api/public目录下
#访问https://tfshop-pro.test/h5
5、搭建可视化平台
本地演示
cd tfshop-pro/client/uni-app/mall-cook-platform
#修改src/config/global.js配置相关信息
npm i #node 16.14.0
npm run dev
线上部署
cd tfshop-pro/client/uni-app/mall-cook-platform
#修改src/config/global.js配置相关信息
npm run build
#打包后会在api/public下生成platform目录
#将platform目录上传到线上api/public目录下
#访问后台,点击设置->页面设计即可以对移动端进行可视化编辑
6、搭建收银台
本地演示
cd tfshop-pro/cashier/advc
#修改配置信息.env.development
pnpm i #node 22.8.0
pnpm dev
线上部署
cd tfshop-pro/cashier/advc
#修改配置信息.env.production
pnpm build
#复制dist下所有文件到服务器下的api/public/cashier
#访问https://tfshop-pro.test/cashier
#用户名密码为后台账号密码